
1. Запустим Adobe Photoshop и создадим новый документ с разрешением 800х600 px. и назовем его new_menu. 
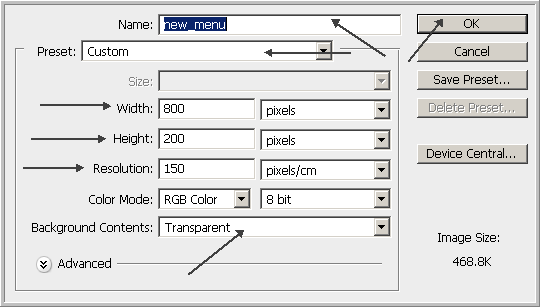
Выставляем параметры нашего будущего документа:
Width – Ширина = 800 pixels.
Height – Высота = 200 pixels.
Resolution – Разрешения по точкам (что то вроде dpi).
Background Contents – Тип фона = Transparent.
Переходим ко второму этапу.
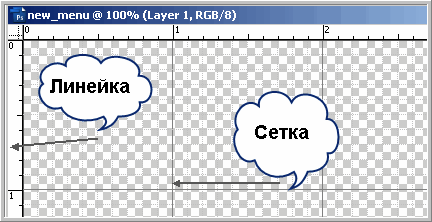
2. На этом этапе настроим параметры сетки документа (для того чтобы отобразить сетку перейдем в меню View - > Show -> Grid, И тут же отобразим линейку документа View -> Rulers)

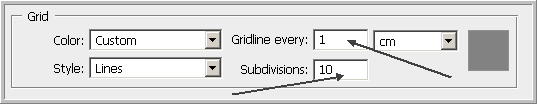
Переходим непосредственно к настройке, для этого перейдем Edit -> Preferences ->
Guides, Grid, Slices & Count… и устанавливаем значения

Переходим к третьему этапу.
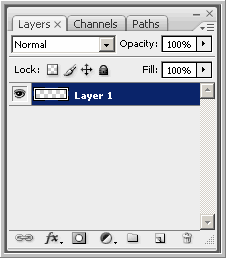
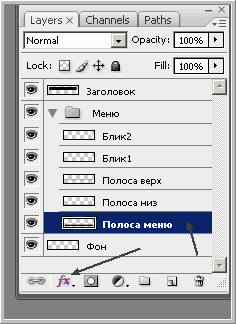
3. На этом этапе будем работать с слоями.

Переименуем наш единственный слой layer1 в «Фон» - это и будет наш фон документа.
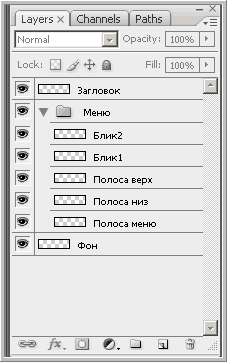
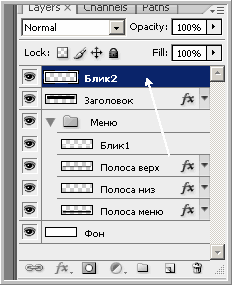
Далее создадим заготовку из слоем расположив и назвав их следующим образом.

Со слоями все……..
Переходим к шагу четыре.
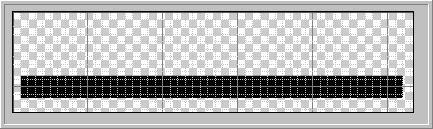
4. Сделаем черновую заготовку нашего меню.
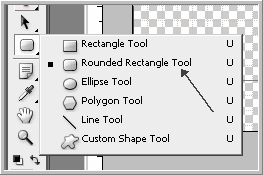
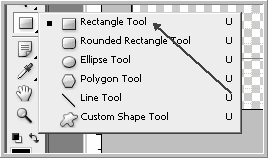
Для этого будем использовать инструмент Rounded Rectangle Tool – (или просто прямоугольник с закругленными кроями) и инструмент Rectangle Tool – (Тупо прямоугольник).


И так начнем…
Выберем слой – «Полоса меню» и нарисуем на нем черный прямоугольник…

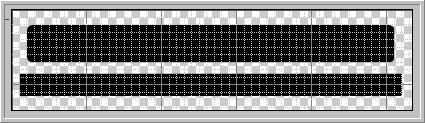
Затем выберем слой – «Заголовок» и нарисуем прямоугольник с закругленными краями…

Аналогично рисуем нижние и верхние полосы меню…

На этом этапе уже все…
Переходим к этапу пять…
5. На этом этапе будем рассматривать создание будущего стиля меню.
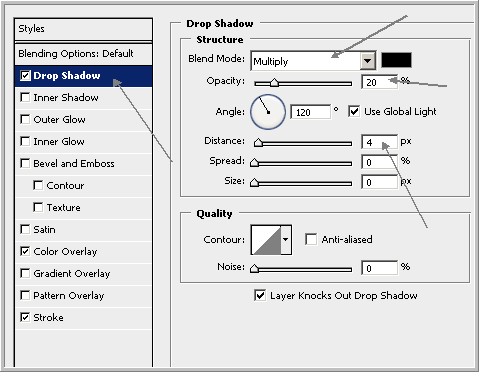
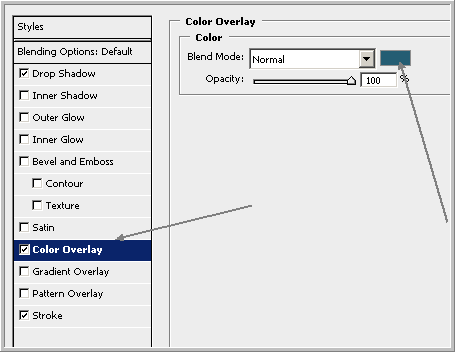
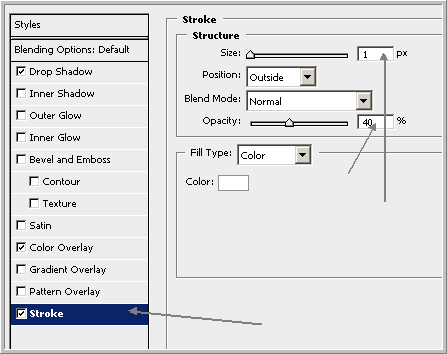
Выберем слой полоса меню и применим к нему стиль.


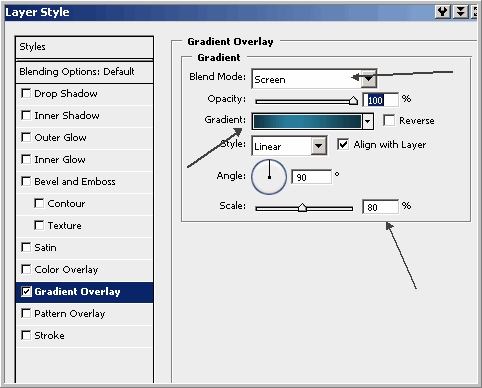
Настроим следующим образом…
Blend Mode – Тип перекрытия слоя = Screen – Экран

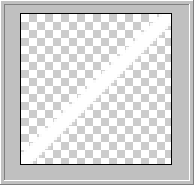
Теперь создадим новый документ 50х50 и нарисуем белую кривую линию…

Это наша будущая палитра для заливки слоя «Полоса меню». Cохраним наш документ как палитру для заливки… Для этого жмем меню Edit -> Define Pattern.
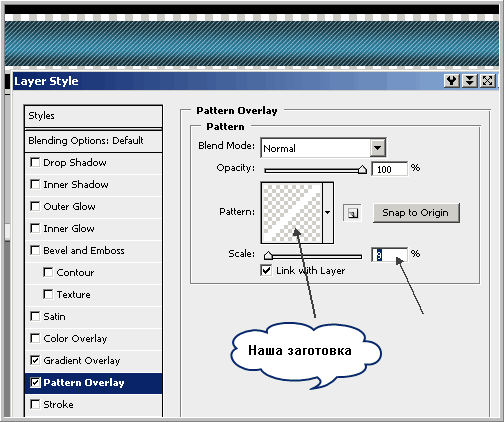
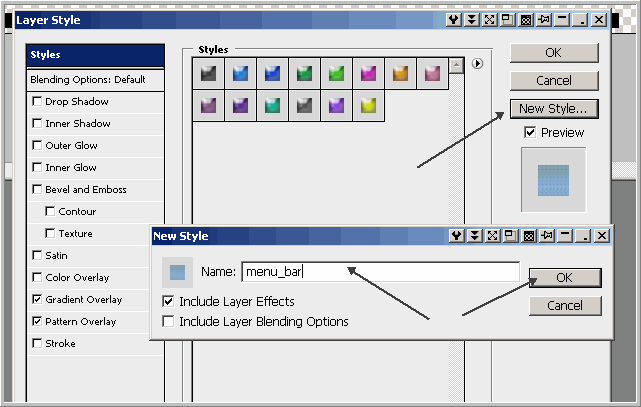
Теперь возвращаемся к редактированию стиля слоя «Полоса меню»
Поставим галочку на Pattern Overlay и настроем

Далее сохраним наш стиль как menu_bar

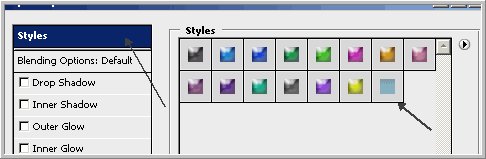
Применим этот стиль и к «Заголовку» меню… просто выбрав его из набора

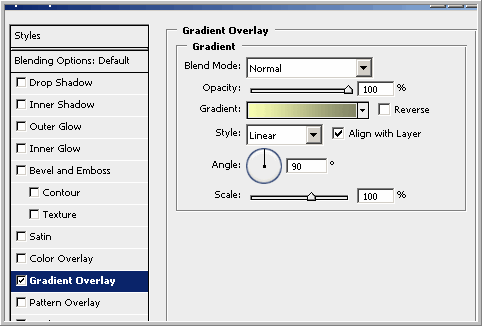
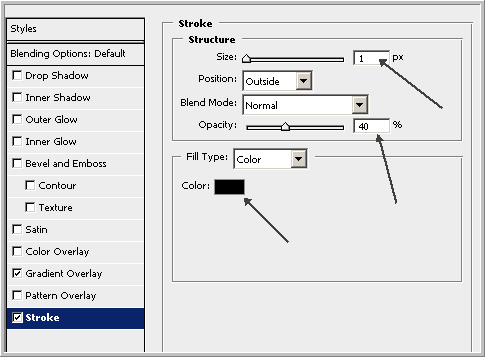
Теперь создадим cтиль для полос меню… И настроем его…


И сохраним его по именем Line…И применим его к полосам меню…

Ну на этом вроде все переходим к этапу шесть…
6.На том этапе добавим текст и блики меню…
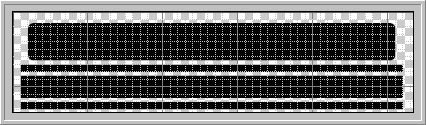
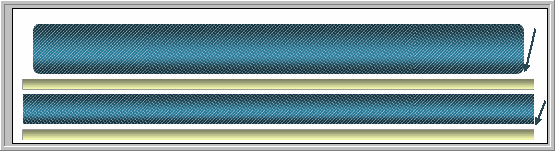
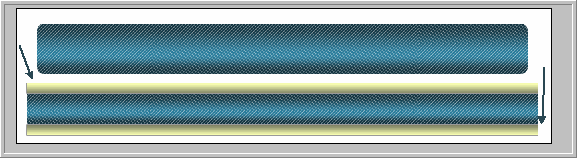
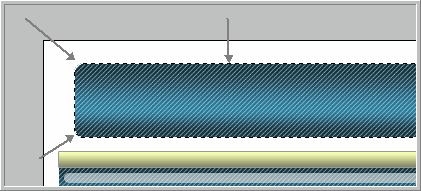
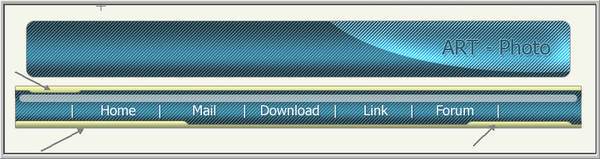
Передвинем полосы как показана на рисунке…

Далее выберем слой «Блик 1» и при помощи инструмента Rounded Rectangle Tool – (или просто прямоугольник с закругленными кроями) добавим блик как показано на рисунке, установив параметры слоя Opacity(прозрачность) = 50%.

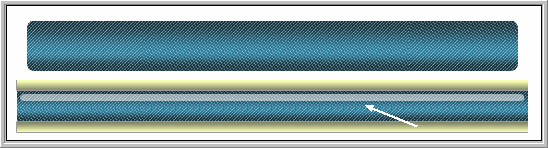
Передвинем слой Блик 2.

Удерживая клавишу «Ctrl» щелкнув по слою «Заголовок» появиться выделение
штрихпунктирной линией

И при помощи инструмента Ellipse Tool

Добавляем блик… выбрав слой Блик 2. (Выделение не должно пропадать – это необходимо, для того чтобы блик попал только в область выделения.) и устанавливаем прозрачность слоя Opacity(прозрачность) = 50%.
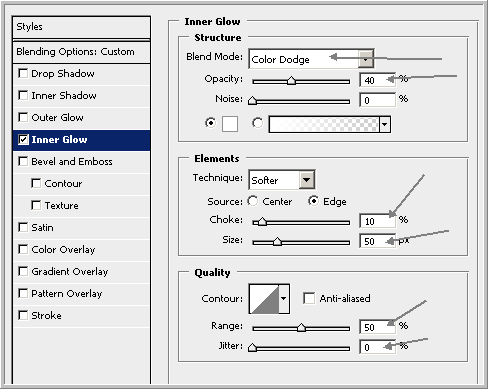
Настраиваем стиль слоя Блик 2…

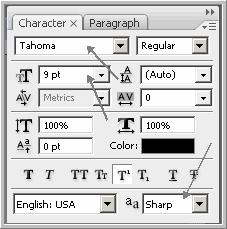
Далее добавим текст и устанавливаем параметры


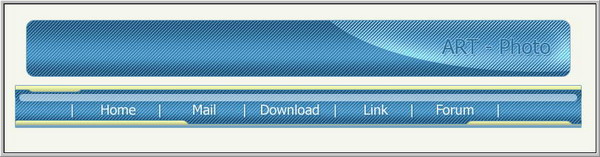
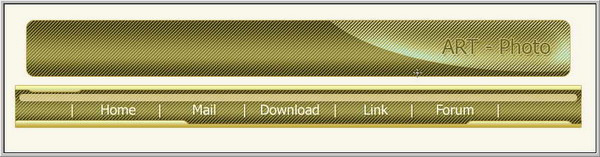
Текст любой – Я выбрал слово ART- Photo
Далее настроем стиль текста …



Так вот и все…

Далее добавим текст меню…

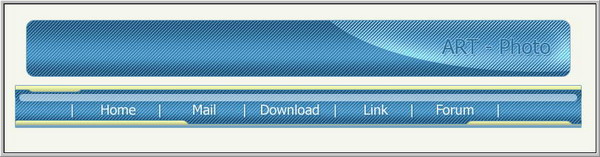
Далее при помощи инструмента Rounded Rectangle Tool обрезаем наше меню дабы придать более приятный вид…

Вот далее только наша фантазия….


Исходник можно скачать здесь в формате *.PSD ---> new_menu.zip <---
Автор .: art-designer :. сайт: http://art-designer.ucoz.ru

